GitHubを使用する際、HTMLやCSS、Javascriptなどの静的ファイルで構成されたWebサイトであれば、「GitHub Pages」というWebサービスを使用して公開することが出来ます。
※GitHub Pages は、アクセス者がログインを必要とするような、サイトやECサイトなどのサイトはサポートしていません。
(PHP、Ruby、Python などのサーバーサイド言語はサポートしていないため)
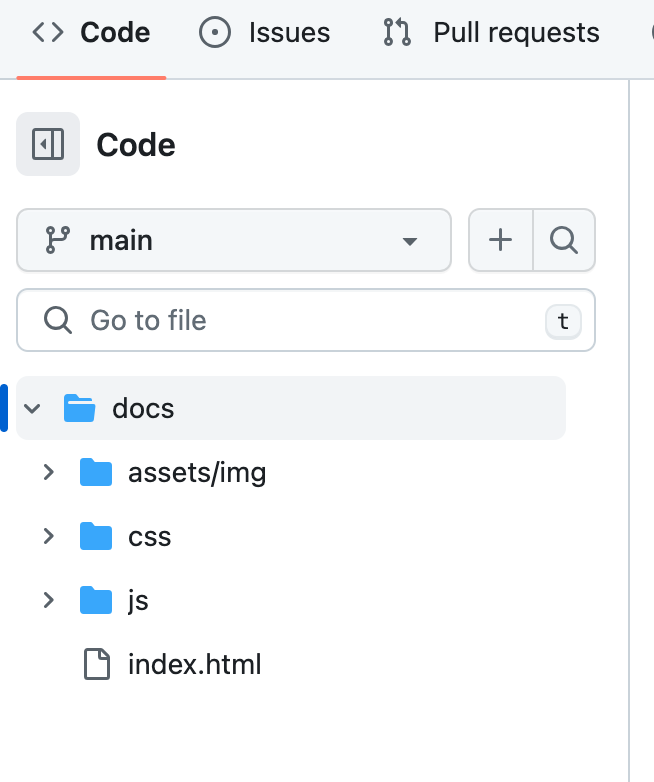
(例)紹介するGitHubリポジトリの中身はこうなってます。(HTMLファイル・CSSフォルダ・JavaScriptフォルダ・画像フォルダ)

①リポジトリ画面の上部バーの右側、「Settings」を選択

②画面左の「Code and automation」メニューから「Pages」を選択

③画面右の「Source」プルダウンメニューから「Deploy from a branch」を選択

④「Branch」のプルダウンメニューで公開したいファイルのブランチを指定し、構成ファイルの場所をrootディレクトリか、docsフォルダのどちらかを選択
(今回はdocsフォルダ内に公開したいファイルがあるためdocs/を選択)

ここややこしく、実際にデプロイする際に私も悩みました
•••どうやらリポジトリ直下に任意の名前のフォルダを用意して、それを指定するやり方は出来ないようです。
※以下公式より抜粋
公開ソースとして使用するブランチとフォルダーを指定できます。 ソース ブランチにはリポジトリ内の任意のブランチを指定でき、ソース フォルダーにはソース ブランチのリポジトリ (/) のルートまたはソース ブランチの /docs フォルダーのいずれかを指定できます。
その後右側の「Save」で保存するとGitHub Pagesへのデプロイが開始され、ページ上部にWebサイトへのアドレスが表示されます(公開完了)。
